button태그에 box-shadow 속성이 하위 HTML 요소에 가려지는 현상 개선하기
1. 문제현상
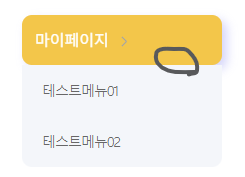
상위 버튼이 하위 요소에 의해 shadow가 가려진다.

2. 트러블슈팅
두가지 속성을 shadow 속성이 부여된 요소에 추가한다.
position: relative;
z-index: 1;

'과거의 이력 > HTML_CSS' 카테고리의 다른 글
| [CSS] SASS, SCSS 시작하기 (0) | 2022.09.15 |
|---|---|
| [CSS] 세모 말풍선 만들기 (0) | 2022.08.19 |
| [CSS] selectBox 화살표 바꾸기 (0) | 2022.06.20 |
| div 태그 선택효과 주기 (focus, blur) (0) | 2022.05.04 |